Selenium RemoteWebDriver: What Is It? How Is It Different From WebDriver?
Selenium has gained immense popularity as the most preferred automation testing tool. It is being used widely for testing web applications as it supports a plethora of programming languages, operating systems, and browsers. Additionally, the implementation of Selenium test automation is relatively easy, allowing easy integration with other frameworks.
As you already know, there are various components of Selenium, including Selenium IDE, Selenium RC, Selenium Grid, and Selenium WebDriver. And Selenium WebDriver is the most crucial component of Selenium Tool’s Suite. But do you know what a RemoteWebDriver is, and how is it different from WebDriver?
In this blog, we will understand the difference between Selenium WebDriver and Selenium RemoteWebDriver. Before deep-diving into the differences, let us first understand the basic architecture of Selenium WebDriver.
Here’s a detailed guide on what is Selenium for the uninitiated ones.
What Is Selenium WebDriver?
Selenium WebDriver lets you interact with browsers directly with the help of automation scripts. It supports various platforms, and the execution is faster than Selenium RC (which is now deprecated) or IDE. Selenium WebDriver provides multiple client libraries for programming languages like Java, Python, Ruby, C#, etc. to build your Selenium test automation scripts. The libraries can be downloaded from this path.
The communication between these clients and the server happens through a JSON wire protocol. For instance: when a command is given to open a browser with a specific URL, all the necessary information like the browser type, browser version, and the desired capabilities will be used to create a JSON payload. The client will send this payload containing all the required information through JSON wire protocol over the r HTTP client. The server would then identify the type of browser in which the command has to be executed and run the specified command on that particular browser.
That’s the basic architecture of Selenium WebDriver. Now it is time to get to Selenium RemoteWebDriver and see how Selenium Grid RemoteWebDriver works.
What Is Selenium RemoteWebDriver?
Selenium RemoteWebDriver is used to execute the browser automation suite on a remote machine. In other words, RemoteWebDriver is a class that implements the WebDriver interface on the remote server. The browser driver classes like FirefoxDriver, ChromeDriver, InternetExplorerDriver, etc. extend the Remote WebDriver class.
Selenium RemoteWebDriver class can be implemented under this package-
These are the implemented interfaces for Selenium RemoteWebDriver-
HasCapabilities, HasInputDevices, Interactive, FindsByClassName, FindsByCssSelector, FindsById, FindsByLinkText, FindsByName, FindsByTagName, FindsByXPath, JavascriptExecutor, SearchContext, TakesScreenshot, WebDriver
These are the known subclasses for Selenium RemoteWebDriver-
ChromeDriver, EdgeDriver, FirefoxDriver, InternetExplorerDriver, OperaDriver, SafariDriver

That’s the basic architecture of Selenium RemoteWebDriver. You could also refer to the official documentation of Selenium for detailed information on Selenium RemoteWebDriver.
The primary function of Selenium RemoteWebDriver is to act as an interface to execute tests on a remote machine or in a distributed environment. And that is the most significant difference between Selenium RemoteWebDriver and Selenium WebDriver.
To run the tests remotely, we can use the Selenium Grid RemoteWebDriver. Here we will have to pass the RemoteWebDriver instance by defining the remote URL and the desired capabilities. The next section will explain how to run this instance on an online Selenium Grid.
Implementing Selenium Grid & RemoteWebDriver
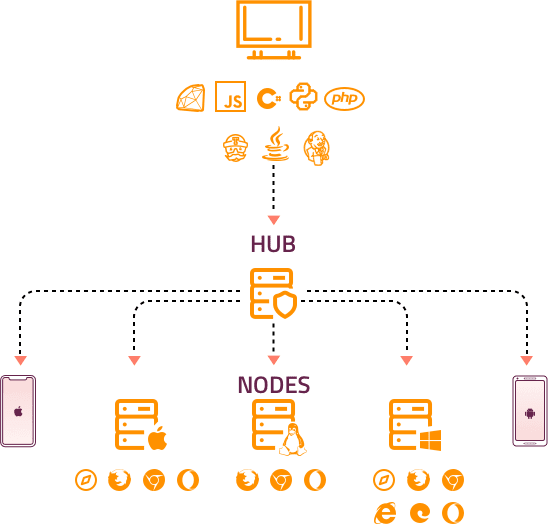
A Selenium Grid cloud can execute browser tests in multiple machines with different operating systems and browsers. The advantage of using the Selenium grid is that it allows you to run these tests in parallel across numerous environments.
There are two primary components of the Selenium Grid, namely-
- Hub
- Node
Hub acts as the server, and a Node is a remote machine in which the tests are run in multiple operating systems and browsers. The browser type and the platform in which the tests have to be executed in a remote machine must be defined in the DesiredCapabilities.

Listed down here are the steps that you need to follow for setting up the Selenium Grid-
Step 1: Download the Selenium standalone jar from the official website of Selenium.
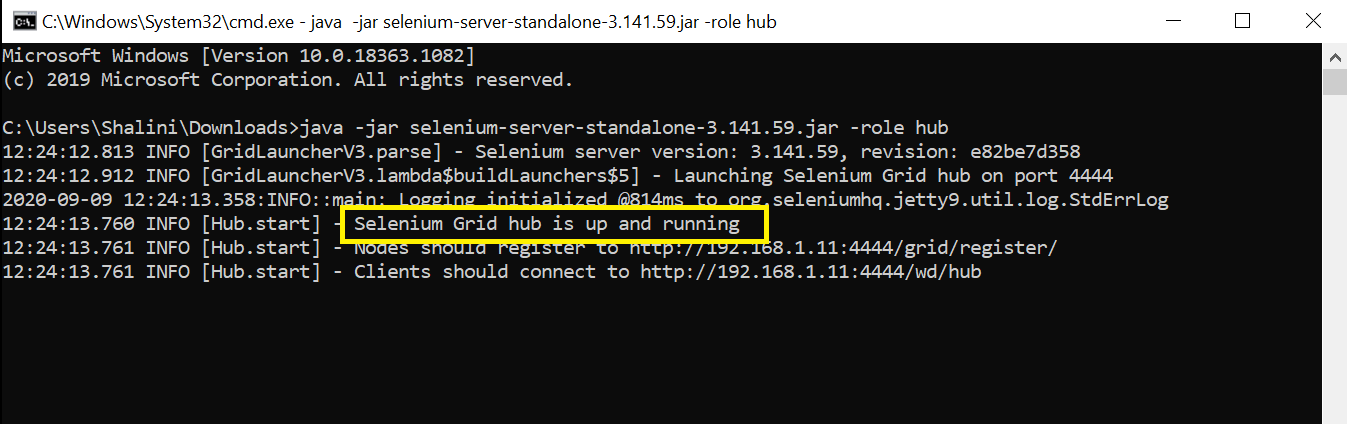
Step 2: Now, we have to define the Hub and the Node for executing our tests. To define a Hub, open command prompt (cmd.exe) and navigate to the folder where the Selenium standalone jar is placed. Type the following command-
By default, the server would be launched in the port 4444, which can be modified by -port followed by the port number.
Once the hub has been launched successfully, you should see the message as displayed in the image below.

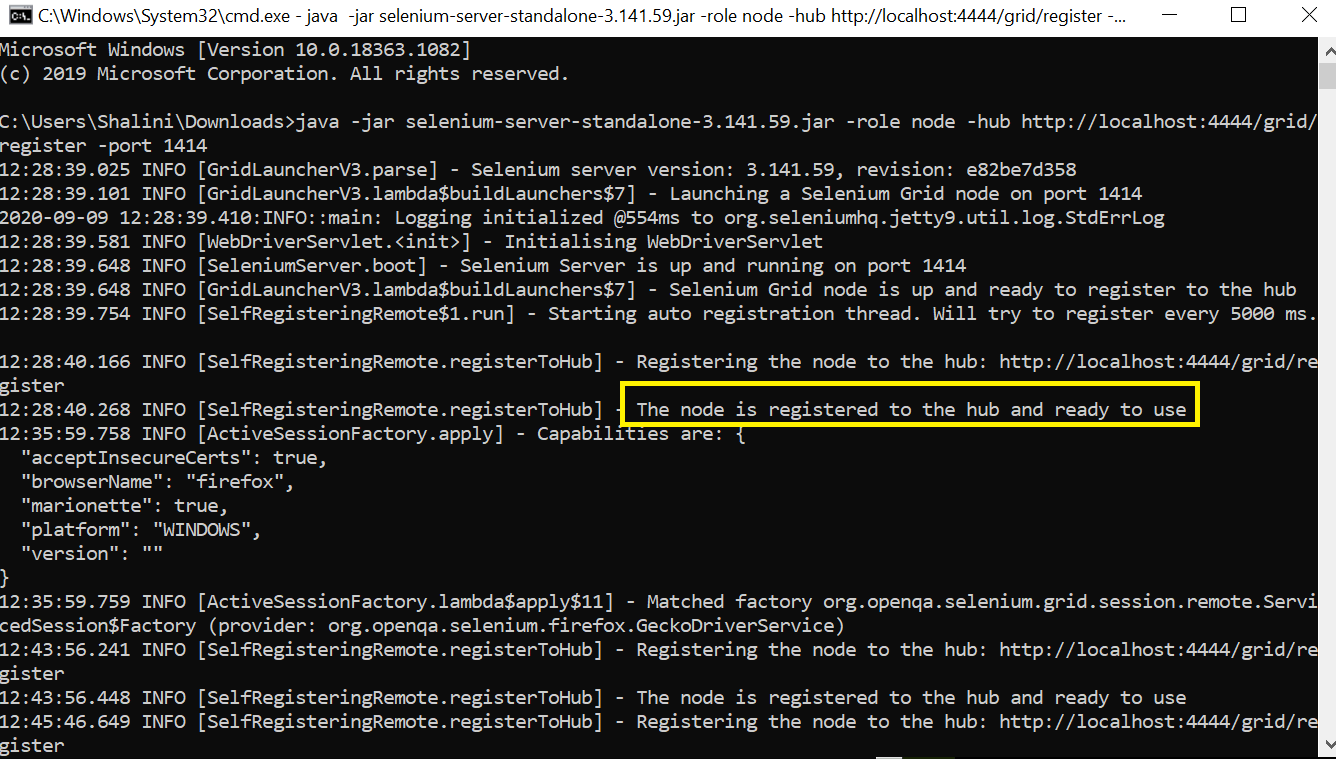
Step 3: Once the hub is launched, we have to set up the Node in another system to run our tests. To configure the Node, open the command prompt, navigate to the Selenium standalone jar path, and type the following command-
You’ll be needed to specify the port number for the node by using -port parameter followed by the port number (1414 in this case).
Once the Node is launched, you should be able to see a message like the one in the image below.

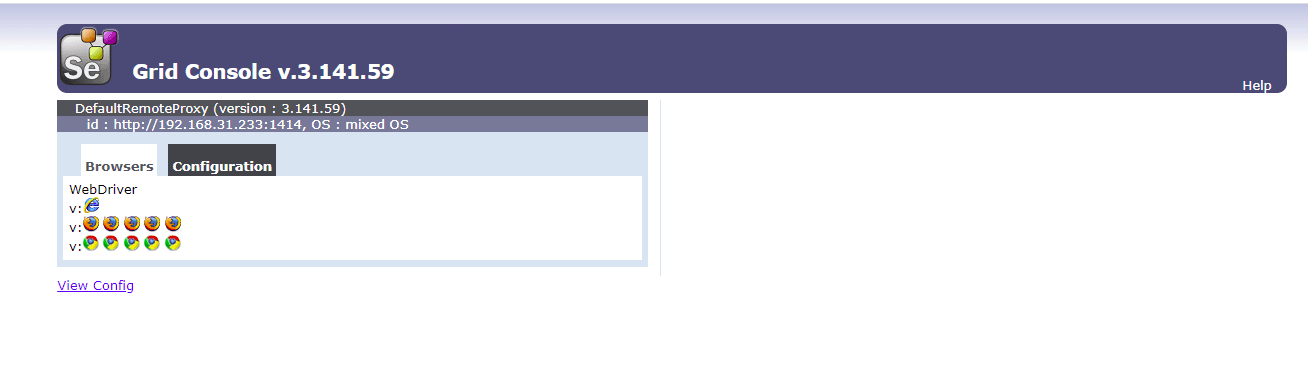
Step 4: To verify the successful configuration, open localhost:4444/grid/console in the browser, which shows details about the configured Node and Hub.

Several nodes can be configured like above, and the tests can be run.
Step 5: After configuring the Hub and the Node, we can run our tests through the automation script.
Shown below is a sample code to test the login functionality of a website. We have implemented Selenium Grid RemoteWebDriver instance in this code-
TestNG.xml-


Comments
Post a Comment